Da immer mehr Besucher von Websites Smartphones und Tablets verwenden, müssen die Websites flexibel so dargestellt werden, dass die Benutzerfreundlichkeit auf allen Endgeräten, wie PCs, Tablets und Smartphones, gewährleistet ist. Dies erreicht man mithilfe des 'Responsiven Webdesigns'.
Zunächst wird hier gezeigt, dass man die einzelnen Elemente direkt in einem kleinen Display darstellen kann, anschließend wird erläutert, wie diese Elemente von OnBuSys in eine responsives Template von Joomla eingebunden werden können. Das Ergebnis können Sie sehen, wenn Sie diese Demosite mit einem mobilen Gerät betrachten.
Um Elemente, deren Breite größer ist als die physikalische Breite des Displays ist (beispielsweise beim iPhone 320px bzw. 480px), darzustellen, gibt es zwei Möglichkeiten:
- man verwendet responsive Elemente, die sich automatisch der technischen Breite anpassen oder
- man vergrößert die Breite des Displays für Elemente, die nicht responsive sind.
Da die Elemente von OnBuSys mithilfe von Tabellen erstellt wurden und damit nicht responsive sind, kommt hier nur die zweite Möglichkeit infrage.
Die Vergrößerung der Breite des Displays wird softwaremäßig mithilfe des Metatags 'viewport' erreicht.
Bei Verwendung von z.B. <meta name ="viewport" content="width=800"> verhält sich das Display so, als hätte es sowohl im Landscape- als auch im Portrait-Modus die Breite 800px.
<meta name="viewport" content="width=615">
body {max-width: 615px;}
Die anderen Elementen wurden entsprechend angepasst.
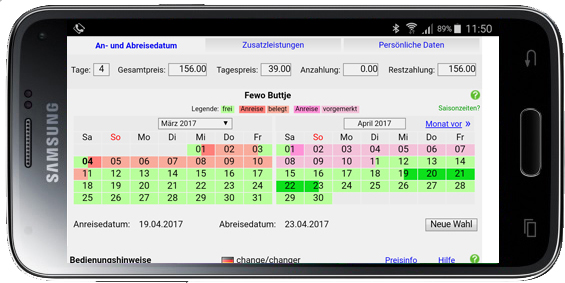
Im ersten Bild wird das Buchungsformular im Landscape-Modus angezeigt.


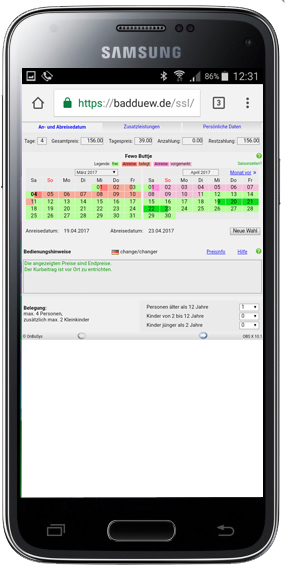
Wenn man das Smartphone um 90° dreht, erhält man das neben dargestellte gleiche Buchungsformular im Portrait-Modus.
In beiden Fällen wird das Buchungsformular vollständig dargestellt.
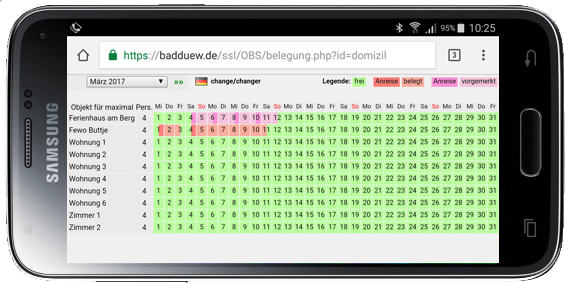
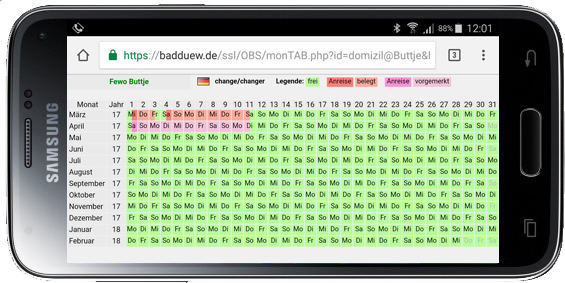
Die nachfolgenden zwei Bilder zeigen zwei Belegungsübersichten, bei denen die Tage der Monate in Reihen angezeigt werden. Für Geräte mit sehr kleinen Bildschirmabmessungen sind diese Belegungsübersichten nur bedingt geeignet.
Auch hier kann man die Belegungsübersichten im Portrait-Modus vollständig darstellen, was aber wenig Sinn macht.

Belegungsübersicht für alle Objekte:

Jahres-Belegungsübersicht für das Objekt 'Buttje':
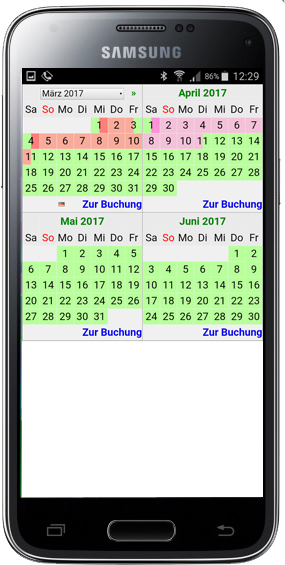
Die folgenden zwei Bilder zeigen eine für kleine Bildschirme besser geeignete Belegungsübersicht mithilfe von sogenannten Minikalendern.


Sowohl im Landscape- als auch im Portrait-Modus werden 2x2 Übersichten angezeigt (2 Reihen und 2 Spalten). Im Landscape-Modus erreicht man durch Scrollen die beiden restlichen Kalender.
Im Portrait-Modus werden die vier Kalender vollständig dargestellt.
Hier eine Zusammenstellung der verwendeten URLs.
Diese können Sie sich kopieren und sich beispielsweise in einer E-Mail zusenden. Dann haben Sie eine einfache Möglichkeit, die URLs auf Ihren Geräten zu testen.
https://onbusys.de/101/OBS/Buchung.php?id=domizil@Buttje (Buchungsformular)
https://onbusys.de/101/OBS/belegung.php?id=domizil (Belegungsübersicht für alle Objekte)
https://onbusys.de/101/OBS/monTAB.php?id=domizil@Buttje (Jahresbelegungsübersichten für das Objekt Buttje)
https://onbusys.de/101/OBS/miniTAB.php?id=domizil@Buttje&groesse=30&x=2&y=2 (Minibelegungsübersicht für das Objekt Buttje)
https://onbusys.de/101/OBS/Demos/resp_buchung.html (html-Buchung)
https://onbusys.de/101/OBS/Demos/resp_belegung.html (html-Minibelegungsübersicht)
Mit den entsprechenden Skripten Ihrer aktuellen OnBuSys-Installation funktionieren diese Darstellungen u.U. noch nicht.
Hier können Sie sich die geänderten Skripte herunterladen (Stand: 11.05.2018) und installieren.
Beachten Sie hierzu unbedingt die im zip-Archiv enthaltene Datei 'hinweise.txt'.
Nachfolgend wird Schritt für Schritt erläutert, wie die Elemente von OnBuSys in diese Demo eingefügt wurden.
Diese Demo wurde erstellt mit 'Joomla 3.9' und dem darin enthaltenen responsiven Template 'Protostar'.
Zu jedem Menüpunkt gibt es hier eine eindeutige ID für die zugehörige Seite, beispielsweise:
ID 125: Integration Widgets
ID 127: " Belegungsübersichten
ID 128: " Buchungsformulare
In der Datei 'index.php' des Templates hat die PHP-Variable '$itemid' den Wert 'ID'.
In der Datei 'index.php' wurde folgende Änderung vorgenommen:
Vor der Änderung:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<jdoc:include type="head" />
</head>
Nach der Änderung:
<head>
<?php
switch ($itemid) {
case 125: echo '<meta name="viewport" content="width=990" />'; break;
case 127: echo '<meta name="viewport" content="width=990" />'; break;
case 128: echo '<meta name="viewport" content="width=690" />'; break;
default: echo '<meta name="viewport" content="width=device-width, initial-scale=1.0" />';
}
?>
<jdoc:include type="head" />
</head>
Mit mobilen Endgeräten können Sie sich das Ergebnis bei folgenden Menüpunkten ansehen:
Integration / Belegungsübersichten
Integration / Buchungskalender

