Wenn Sie die folgenden acht Zeilen an den Anfang des HTML-Codes einer vorhandenen oder neu zu erstellenden WP-Seite kopieren und die nachfolgend beschriebenen Anpassungen durchführen, haben Sie bereits eine Variante der Demoversion von OnBuSys vollständig in Ihre Seite integriert. Bitte beachten Sie, dass sich dabei Ihr Editor im HTML-Modus befinden muss, Plugins sind nicht erforderlich.
Wenn beim erstmaligen Öffnen der geänderten Seite die Belegungsübersicht nicht angezeigt wird, sollte ein erneutes Laden der Seite das Problem beheben.
In analoger Weise können Sie bei anderen CMS (Joomla, TYPO3, Drupal, …) verfahren.
<script type=“text/javascript“ src=“https://onbusys.de/101/OBS/obs_lib.js“></script>
<script type=“text/javascript“>
var buchformular = new belbuchkal(250,10,556,“background-color:#ffffff;border:0px solid #909090″,true);
buchformular.erstelle();
addLoadEvent(function(){abs_freeOnTop(„190px“,„main“,“primary“,“secondary“,““);});
var multibel1 = new abs_multibel(„onbusys.de/101″,“Elfer,Wald,Buttje,Berg“,4,2,10,800,„left:70px“,“top:0px“,“de-DE“);
multibel1.erstelle();
</script>
Ggf. sind an den farblich markierten Stellen Änderungen vorzunehmen:
Änderungen bei 250,10 bewirken eine Änderung der horizontalen und vertikalen Lage des Buchungsformulars,
Änderungen bei den Zahlenwerten von „left:70px“,“top:0px“ eine Änderung der horizontalen und vertikalen Lage der Belegungsübersicht.
Wenn Sie nicht das WP-Theme ‚Twenty Twelve‘ verwenden, müssen Sie Anpassungen bei „main“,“primary“,“secondary“ vornehmen:
„primary“ ist die ID des Content-DIV-Containers,
„secondary“ ist die ID des Sidebar-DIV-Containers (falls nicht vorhanden, kann „“ gewählt werden und
„main“ die ID des Eltern-DIV-Containers dieser beiden Container.
Diese IDs lassen sich in einfacher Weise mit einem Tool ermitteln, das alle gängigen Browser zur Verfügung stellen. Beim Firefox z.B. geht es auf folgende Weise:
Rechtsklick auf die Seite > Element untersuchen > TAB Inspektor.
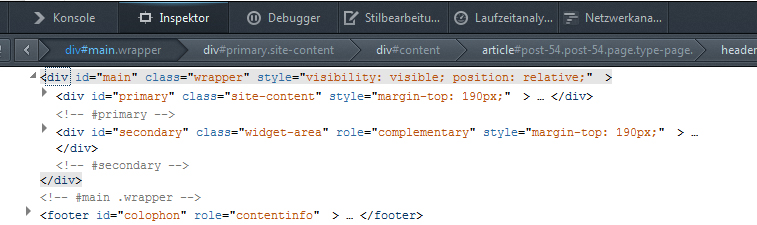
Der entsprechende Bereich sieht bei dem Theme ‚Twenty Twelve‘ mit Widget-Sidebar folgendermaßen aus:

Entwicklungsumgebung dieser Site
Diese Demosite wurde, ohne Verwendung von irgendwelchen Plugins, erstellt mit der
- WordPress Version 3.6,
- dem WordPress-Theme: Twenty Twelve,
- dem CKEditor for WordPress Version 4.0 in den Default-Einstellungen und
- der OnBuSys Version OBS X 10.1 (stimmt im Wesentlichen mit OBS X 10.0 überein).
Integration der Elemente von OnBuSys in eine WordPress-Seite
Die Integration des Buchungsformulars und der verschiedenen Belegungsübersichten von OnBuSys in Ihre WP-Homepage erfolgt in einfachster Weise, indem Sie
- beim Bearbeiten einer Seite den Editor in den HTML-Modus schalten und
- bestimmte, leicht anzupassende Javascript-Funktionen in den HTML-Code der Seite kopieren.
Diese JS-Funktionen werden in der OnBuSys-JS-Bibliothek zur Verfügung gestellt, die in OnBuSys enthalten ist. Mithilfe des angegebenen Links finden Sie eine ausführlich Dokumentation zu diesen JS-Funktionen.
Hinweise zum Inhalt dieser Demosite
Auf dieser Site wird anhand einfacher Beispiele gezeigt, wie Sie die Elemente des OnlineBuchungsSystems OnBuSys mit einigen wenigen Zeilen in eine neu zu erstellende oder bereits vorhandene WordPress-Homepage integrieren können. Die entsprechenden Codesequenzen werden jeweils am Ende der entsprechenden Seiten angezeigt und können kopiert und für den eigenen Gebrauch verwendet werden.
Bei der Integration der Elemente von OnBuSys werden zwei Fälle unterschieden:
- Die Elemente werden auf die übliche Art und Weise in den normalenTextfluss der Seite eingefügt (position: static) oder
- sie werden absolut positioniert in die Seite eingefügt.
Eine absolute Positionierung ist dann erforderlich, wenn ein Element wegen seiner Breite nicht in eine Spalte einer Seite passt oder wenn man Elemente außerhalb des Content-Bereiches, z.B. in einer Sidebar einer bestimmten Seite, platzieren möchte. Da absolut positionierte Elemente außerhalb des normalen Textflusses liegen, verdecken sie den darunter liegenden bisher vorhandenen Seiteninhalt, auf den dann nicht mehr zugegriffen werden kann. Die OnBuSys-JS-Bibliothek stellt eine Funktion zur Verfügung, mit der bereits vorhandene Elemente so verschoben werden können, dass keine verdeckte Bereiche entstehen. Beide Fälle werden in den nachfolgend aufgeführten Demos berücksichtigt.
Die verschiedenen Arten von Belegungsübersichten können immer so integriert werden, dass
- sie keinen Link zum Öffnen des Buchungsformulars haben oder
- Links zum Öffnen des Buchungsformulars in einem separaten Fenster haben oder
- Links zum Öffnen des Buchungsformulars auf der gleichen Seite haben.
Vorhandene Demos:
- direkte Integration des Buchungsformulars in eine Seite
- Integration der Mini-Belegungsübersichten in Tabellenform für jeweils ein Objekt
- Integration der Belegungsübersicht für mehrere Objekte mit monatsweiser Darstellung
- Integration der Belegungsübersicht für mehrere Objekte mit monatsweiser Darstellung in einem scrollbaren DIV-Container
- Integration der Belegungsübersicht für ein Objekt als Jahreskalender (wahlweise kann auch eine von 12 verschiedene Anzahl von Monaten gewählt werden)